The Ultimate Guide to Wireframing for UI/UX Designers
Wireframing is a crucial step in the UI/UX design process that involves creating a low-fidelity visual representation of a user interface. Wireframes are used to establish the basic layout and structure of the interface, without getting into the details of color, typography, or imagery. Wireframes help designers and stakeholders visualize the design and make changes early in the process, reducing the need for costly revisions later on.
Wireframing can be done using various tools, such as pen and paper, whiteboards, or digital tools like Figma, Sketch, or Adobe XD. The choice of tool depends on the designer's preference, team collaboration, and project requirements.
There are two types of wireframes: low-fidelity and high-fidelity. Low-fidelity wireframes are simple, black and white representations of the interface, while high-fidelity wireframes are more detailed, including colors, typography, and imagery. Low-fidelity wireframes are usually created in the early stages of the design process, while high-fidelity wireframes are created later, after the basic layout and structure of the interface have been established.
Wireframing has evolved significantly in UI/UX design over the years and here are some key stages in the evolution of wireframing:
Pen and paper
In the early days of UI/UX design, wireframes were created by hand using pen and paper. These wireframes were rough sketches that helped designers visualize the layout and content of an interface.
Desktop software
With the advent of desktop software like Adobe Illustrator and Photoshop, designers began creating wireframes digitally. This made the process faster and more efficient, but wireframes still had a static and low-fidelity feel.
Dedicated wireframing tools
Dedicated wireframing tools like Balsamiq, Axure, and Sketch emerged in the mid-2000s, offering designers a more specialized and streamlined approach to wireframing. These tools included features like pre-made UI elements, drag-and-drop functionality, and collaboration tools.
High-fidelity wireframes
As the demand for more polished and realistic wireframes grew, designers began creating high-fidelity wireframes. These wireframes included more detail and visual elements, such as color, typography, and images, and were used to present a more complete vision of the final product.
Interactive wireframes
With the rise of prototyping tools like InVision, Figma, and Adobe XD, wireframes became even more interactive and realistic. These tools allowed designers to create clickable prototypes that closely resembled the final product, enabling better user testing and feedback.
Wireframing has evolved from hand-drawn sketches to digital tools with pre-made UI elements to high-fidelity and interactive wireframes. This evolution has enabled designers to create more realistic and effective wireframes, leading to better user experiences and more successful products.
PROs of wireframing:
Efficient Planning: Wireframing is an efficient way to plan and organize the layout and content of an interface. It allows designers to experiment with different layouts and ideas before investing too much time in high-fidelity designs.
User-focused Design: Wireframing helps designers focus on the user experience by creating a simple, easy-to-understand interface without the distraction of visual elements like color and typography. This approach helps ensure that the interface is designed with the user's needs and expectations in mind.
Effective Communication: Wireframes are a great way to communicate design ideas and concepts to stakeholders and clients. They are easy to create and understand, making it easier to get feedback and approval before moving on to high-fidelity designs.
Cost-effective: Wireframes are low-fidelity and require less time and effort to create than high-fidelity designs. This approach can save time and money in the design process, as changes and revisions can be made more easily.
Clear Navigation: Wireframes help designers map out the interface's navigation and ensure that it is intuitive and easy to use. This approach helps reduce confusion and frustration for users, leading to a better user experience.
CONs of Wireframing:
Lack of detail: Wireframes are low-fidelity designs and do not include details such as color, typography, and imagery. This may make it difficult for clients or stakeholders to visualize the final product and may require additional explanation or documentation.
Limited interaction: Wireframes do not offer a realistic representation of the user experience. They do not include any interactive elements, such as animations or transitions, which can be crucial to understanding the flow and functionality of an interface.
Time-consuming: Creating wireframes can be time-consuming, especially if designers create multiple iterations. The wireframing process may also require additional feedback and revisions, which can add to the overall timeline of a project.
Limited feedback: Since wireframes are low-fidelity designs, feedback may be limited. Stakeholders may not be able to fully understand the design and may not provide detailed feedback until higher fidelity designs are produced.
Over-reliance on wireframes: Wireframes should be used as a guide for the design process and not as a definitive blueprint. Over-reliance on wireframes can lead to rigid designs that do not take into account the evolving needs and feedback of the user.
Importance of Wireframing in the Design Process:
Establishing the structure and hierarchy of the user interface: Wireframing allows designers to establish the overall structure and hierarchy of the user interface before delving into the details of visual design. This helps ensure that the interface is organized and easy to use, with clear navigation and functionality
Streamlining the design process
By focusing on the structure and layout of the interface, wireframing can help designers streamline the design process and avoid getting bogged down in visual details too early on.
Identifying potential issues
Wireframing allows designers to identify potential issues with the interface before moving on to high-fidelity design. By testing out different design ideas and layouts in wireframes, designers can identify and address usability issues and design flaws early in the process.
Facilitating collaboration
Wireframes provide a clear and concise representation of the interface, which makes it easier for designers to collaborate with other team members and stakeholders, and gather feedback on the design.
Saving time and resources
By identifying potential issues early in the process and streamlining the design process, wireframing can help save time and resources in the long run.
Supporting iterative design
Wireframing is an essential part of the iterative design process, allowing designers to quickly and easily test and refine different design ideas before moving on to higher-fidelity design and development.
Overall, wireframing is a critical part of the UI/UX design process, helping designers establish the structure and hierarchy of the interface, streamline the design process, identify potential issues, facilitate collaboration, save time and resources, and support iterative design.
Low Fidelity Wireframes:

Low fidelity wireframes in UI/UX design refer to simple, basic, and rough sketches or layouts of a digital product's interface. These wireframes are typically created in the early stages of the design process, before the visual design and details are added.
Low fidelity wireframes are often created using pen and paper, whiteboards, or digital tools such as Sketch, Figma, or Adobe XD. They are intentionally kept simple and rough to quickly and easily explore different design concepts and ideas without getting bogged down in details.
Low fidelity wireframes typically focus on the layout, structure, and navigation of the digital product, rather than the visual design. They may include basic shapes, boxes, and lines to represent different interface elements such as buttons, menus, forms, and content areas.
The purpose of low fidelity wireframes is to explore and test different design concepts and ideas, identify potential usability issues, and refine the product's user experience. By creating low fidelity wireframes, designers can quickly iterate and refine their design concepts before moving on to high-fidelity wireframes and visual design.
High Fidelity Wireframes:

High fidelity wireframes in UI/UX design refer to more detailed and polished versions of low-fidelity wireframes. These wireframes are created after the basic layout, structure, and navigation of the digital product has been established, and visual design elements such as color, typography, and images have been added.
High fidelity wireframes are created using digital tools such as Sketch, Figma, or Adobe XD and are typically more detailed and complex than low-fidelity wireframes. They include more realistic representations of interface elements, such as images, icons, and text, and may include more advanced interactions such as hover states, dropdown menus, and animations.
The purpose of high fidelity wireframes is to provide a more accurate and detailed representation of the final digital product's interface. They are often used to communicate design ideas to stakeholders and clients, conduct user testing, and refine the product's visual design and user experience.
High fidelity wireframes can be time-consuming to create, but they can save time and resources in the long run by allowing designers to identify and address potential usability issues and design flaws before moving on to development.
Considerations when choosing a wireframe kit:

When choosing a wireframe kit for your UI/UX design project, here are some key considerations to keep in mind:
Compatibility with your design tool: Ensure that the wireframe kit is compatible with the design tool you're using. Some wireframe kits are designed specifically for Sketch, Figma, or Adobe XD, while others may be compatible with multiple design tools.
Quality and quantity of components: Look for a wireframe kit that includes a wide variety of high-quality components and templates, covering all the necessary categories and elements required for your project.
Customization options: Look for a wireframe kit that allows you to easily customize and modify components and templates, to make them fit your project's specific needs and requirements.
Ease of use: Look for a wireframe kit that is easy to use, with a simple and intuitive interface and drag-and-drop functionality.
User reviews and ratings: Look for wireframe kits that have positive user reviews and ratings, indicating that they are reliable and effective.
Cost: Consider the cost of the wireframe kit, some kits may be free or come at a low cost, while others may be more expensive.
Best wireframing tools:

Figma: A web-based collaborative design tool that includes wireframing, prototyping, and design collaboration features.

FigJam is a great collaboration tool created by Figma. Although Figma itself is great at UI/UX design, Figjam is a whiteboard-style tool that makes working with various tasks a more playful and fun endeavour.

Moqups is a web-based design tool that includes wireframing, prototyping, and collaboration features.

UXPin is aweb-based design tool that includes wireframing, prototyping, and collaboration features.
These are just a few examples of popular wireframing tools for UI/UX design in 2023. It's important to research and test different tools to determine which one works best for your design needs and workflow.
Best Figma Wireframe Kits:
Here are a couple of great wireframe kits for Figma that can streamline and improve your workflow.

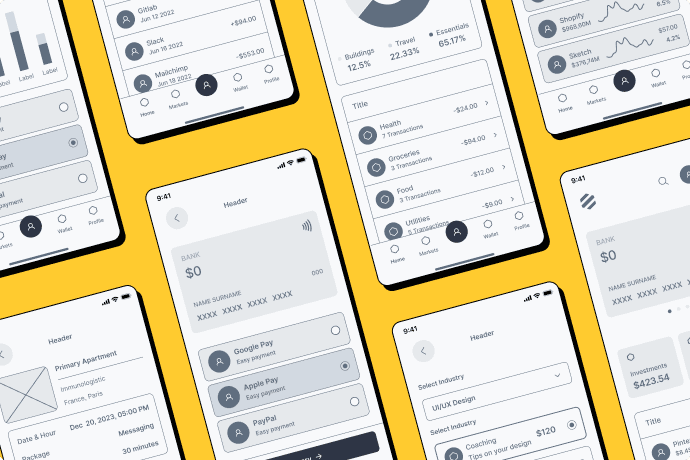
Lookscout Wireframe kit is an advanced figma wireframe kit that comes packed with the most advanced figma features as well as hundreds of premade designs. Featuring both a low-fidelity wireframe as well as high fidelity wireframe style, this outstanding wireframe kit is the most advanced wireframe kit for figma available out there. Design websites, dashboards and mobile application wireframes with this kits in a matter of minutes.
This is the premium version of the previously mentioned wireframe kit for figma but in its full size. The Figma Community file outlined earlier is the free version of this very wireframe kit, that comes with even more features and functionality as well as wireframes for your commercial or personal projects.

Another great option when it comes to Figma wireframe kits is Method - a great choice when it comes to designing website wireframes. It comes with a plentitude of sections and pre-made pages that you can use to put together when designing a website page wireframe. Pair that with a rather unusal (yet cool) color palette and you got a rather solid choice.

Platforma's Figma design system labels itself as a wireframe kit that helps you design better and faster without restricting your creative freedom. We do have to agree that the numerous choices of blocks and pages that they provide would certainly help with achieving that aim.
Wrapping Up
In conclusion, wireframing is a crucial step in the UI/UX design process. It helps designers to plan and visualize the product's layout and functionality, identify potential problems, and communicate ideas to stakeholders and developers. By using wireframes, designers can ensure that the final product meets the user's needs and expectations.